Redesigned messaging from the ground up
“Marc is the most wonderful kind of Swiss Army Knife: versatile across all aspects of product and design, but extremely sharp where it counts ... He took things to a level we didn’t even realize was possible.“
A new kind of messenger
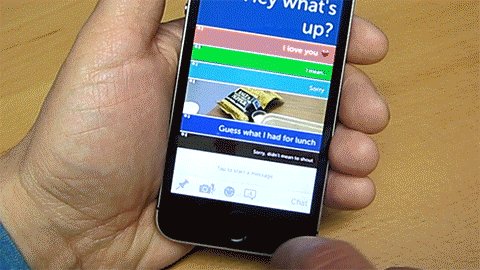
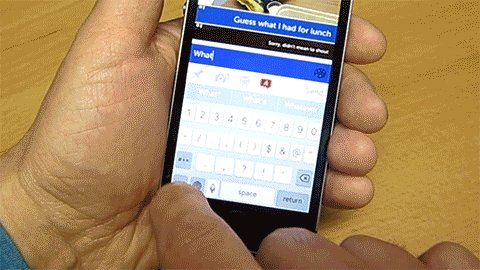
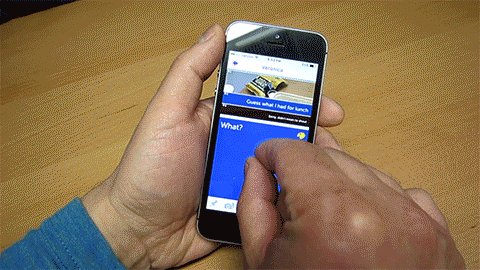
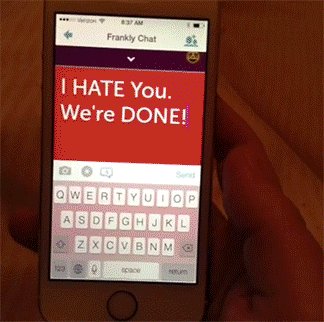
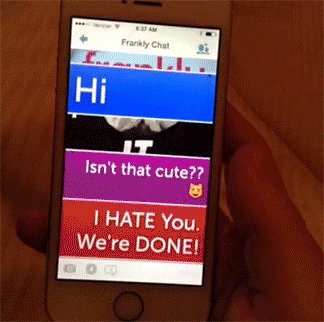
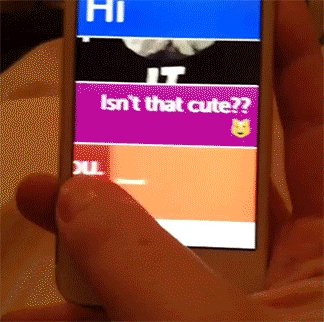
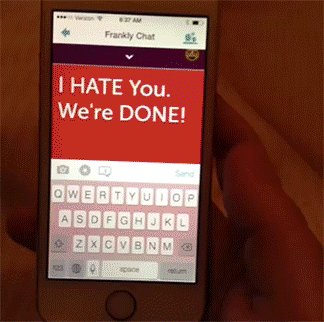
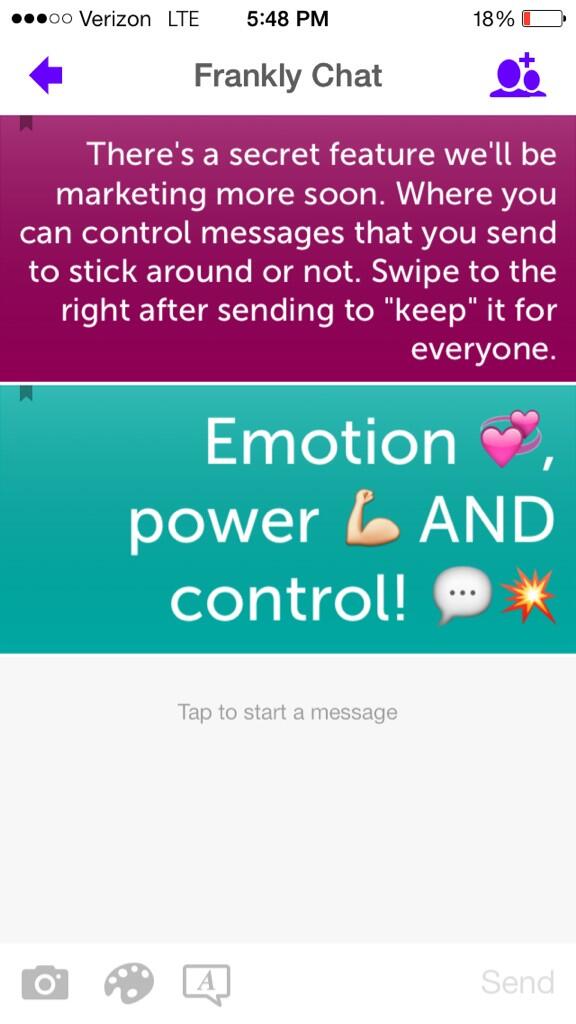
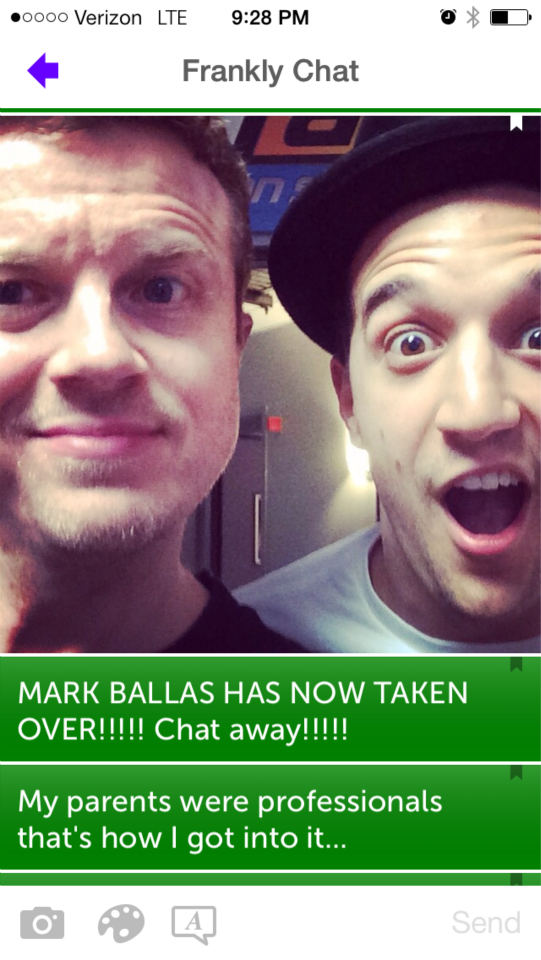
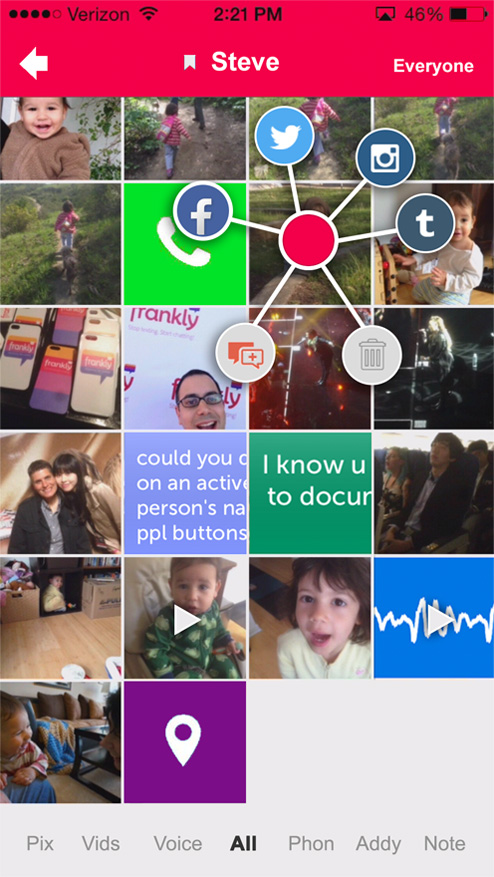
Typical messengers just don't allow enough nuance and tone, meaning gets lost. Frankly took texting to the next level by adding the power to communicate with more than just words, pictures and simple emoji.
Frankly takes advantage of the full screen width, color depth, and rich typography that modern phones support to provide an immersive, more emotional and rich messenger.
Simple gestures were added to allow more control and nuance through color and text size.
My role
Product strategy & team management
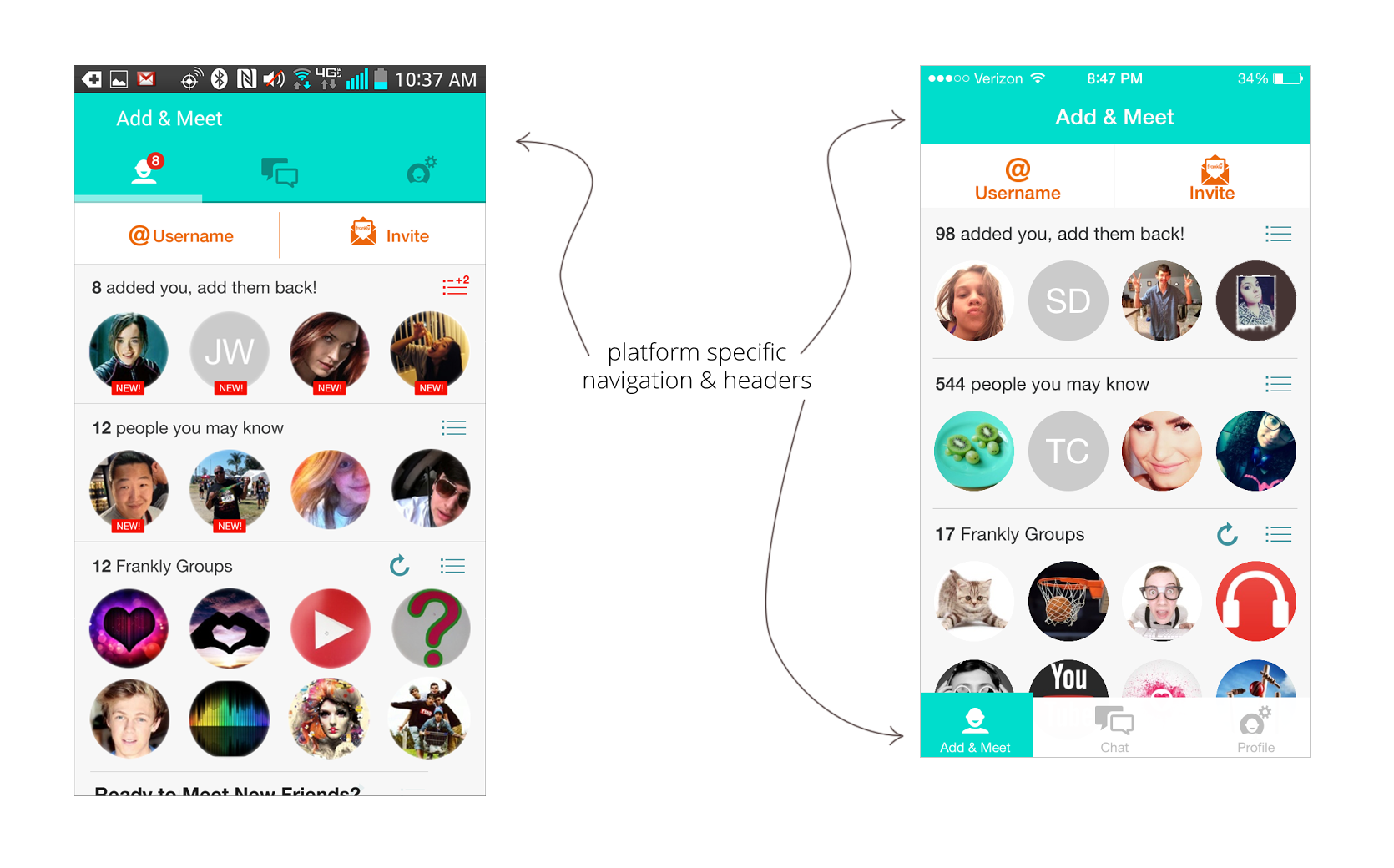
IA, wireframes and interaction design
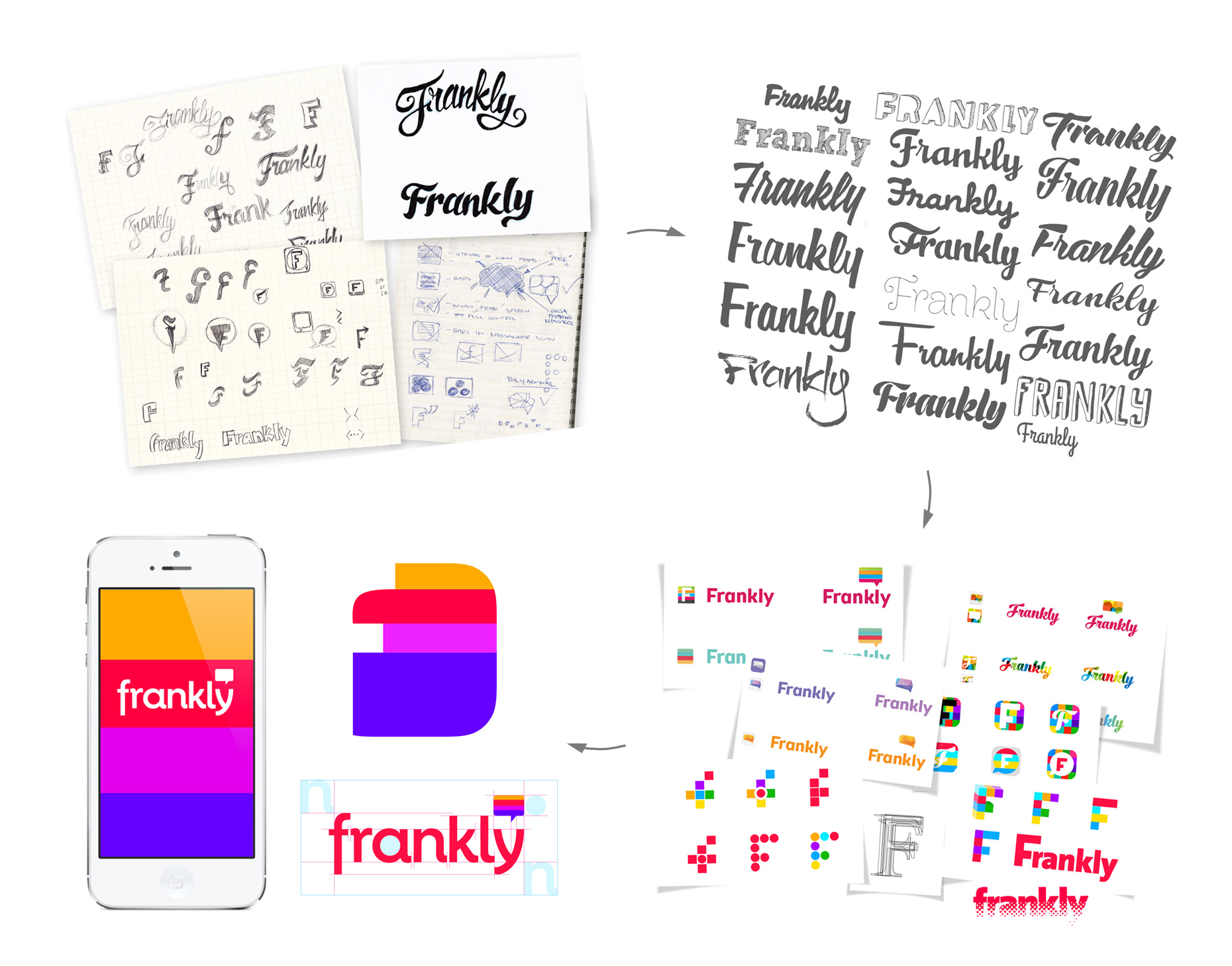
Visual design and brand management
User testing
Acting as both Product and UX director I managed our product roadmap, task boards and ran daily standups for the whole team.
I was a participating member and manager of our design team of 3, across all wireframing, interaction design, mockups, design specs and asset creation.
I also oversaw and executed all our user research and testing efforts.